Bonjour,
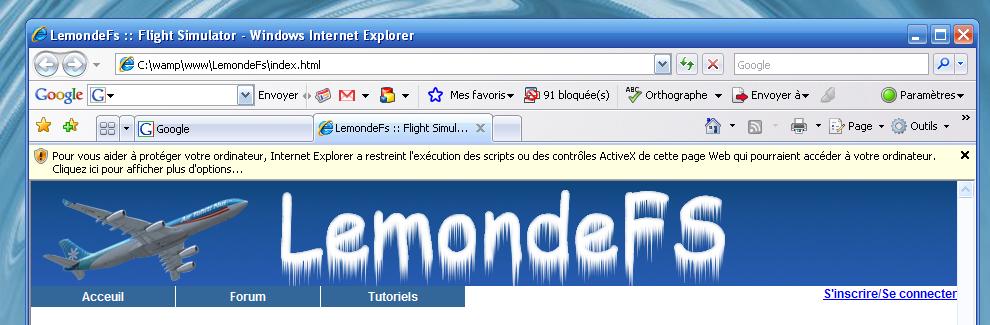
je crée un site web et je viens de créer un menu horizontale juste en dessous de ma bannière. Mon menu est coller sur la droite mais je voudrais qu'un des elements (S'inscrire/Se connecter) se collent sur la droite. Pouvez vous m'aider ? Voici mes codes :
et le CSS :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Bien amicalement
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
Maxime








 Répondre avec citation
Répondre avec citation







 si c'est le cas
si c'est le cas
Partager