Bonjours à tous, je suis nouveau sur ce forum et je viens vous demander
un petit peu d'aide. Tout d'abord, merci d'avance a tous ceux qui prendrons le temps de s'attarder un peu sur mes problèmes.
Je rencontre quelques problèmes dans la conception de ma page web.
Je présente tout mon contenu sur une seul et même page (dans l'air du temps?)
et j'utilise le framework ajax mootools.
Sur mes pages (page de "bienvenue" et l'index), j'utilise Fx.Elements pour créer
des menus qui ressemblent à des accordéons.
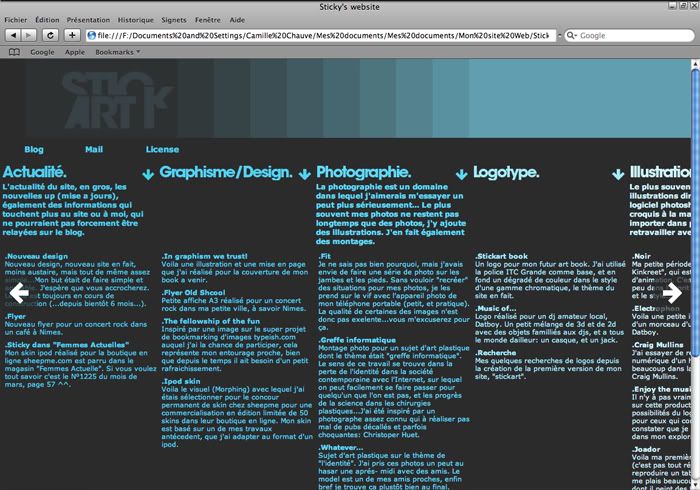
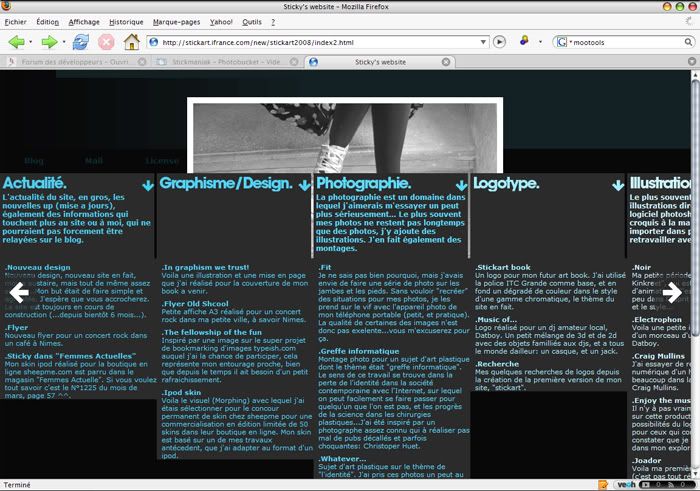
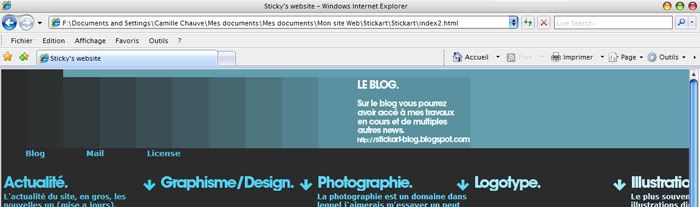
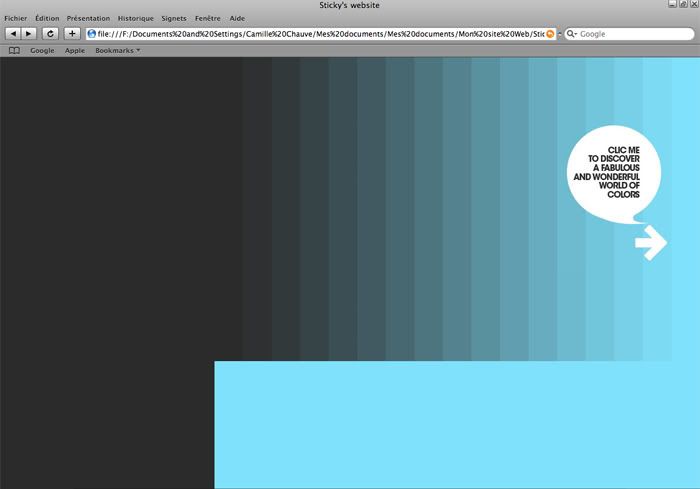
L'idéal serait que mes pages sous firefox et ie et safari confondu ressemblent
à ça (pris sous safari):
Pour un coup d'il en direct c'est par la. cliquez ici
La ou les problèmes commencent...
Voici la structure de la seconde page.
- html et javascript.
Voici le CSS
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
Dans le code html, mon menu kwick (avec Fx.Elements) comporte 2 liens.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
1 sur la première balise li, avec pour cible la même page (pour une actualisation).
Le second sur la dernière balise li.
Firefox affiche alors le menu en décalent le contenu vers le bas, laissant apparaître en haut le background de la balise ul...
Quand je rajoute un lien sur la balise li suivante, le contenu de la balise li concerné ce décale encore un peu plus (ce qui à la fin fait une sorte d'escalier), alors que pour la dernière balise li le lien n'a aucun effet sur la position de balises li. C'est le premier problème.
Ensuite, IE (7) quand à lui ne créer pas de problème de décalage, mais m'inverse la balise li entouré d'un balise <a> avec la balise li antécédente...
On peut l'observer sur la première page, ou la bulle n'apparait pas corectement
et dans le menu de la seconde page.
Peut être que je place mal mes balise <a>? Comment devrais-je les placer?
Dans le code source de l'index de mootools.net, sur lequel est utiliser un menu
kwick, les balises <a> se trouvent à l'intérieur des balises <li>, mais quand je les positionnes de cette manière, plus rien n'est cliquable...
Enfin, le dernier problème sur lequel je me demande ce qui se passe:
puisque j'utilise mootools, j'ai chercher une galerie comme celle de la lightbox
compatible. J'ai trouver Slimbox qui est similaire à lightbox, et qui en plus fonctionne avec les mêmes balises.
Le problème est que sous firefox et safari (pas sous IE bizarrement...), la slimbox s'affiche derrière mon carrousel.
Je vous colle le head de la seconde page, le problème vient peut être de la?
Est ce que ça peut venir du positionnement des différents codes dans <head>?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
Désolé pour la longueur de ce post, mais je voulais d'expliquer clairement les problèmes que je rencontre.
Merci d'avance.














 Répondre avec citation
Répondre avec citation




 Avant toutes questions :
Avant toutes questions : 




Partager