Bonjour,
Existe-il un équivalent de la fonction count() pour javascript, exemple:
Mercivar tab = ["val1","val2","val3"]
for (i=0;i<count(tab);i++) {
alert(tab[i]);
}
Bonjour,
Existe-il un équivalent de la fonction count() pour javascript, exemple:
Mercivar tab = ["val1","val2","val3"]
for (i=0;i<count(tab);i++) {
alert(tab[i]);
}

Bonjour,
A+
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Pour information je tenais a spécifier que length ne correspond pas au nombre d'élément mais à la valeur du dernière indice +1
Préférer cette fonction qui tient justement pas compte de la valeur de l'indice mais du nombre d'item
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
vive JS
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
@callmarl. Je n'ai pas réussi à faire fonctionner ta fonction. Elle me renvoie toujours 0.
En partant de ce que tu as écrit j'ai fait ça qui donne le nombre de postes ayant une valeur <> null.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
@badaze.
En-effet merci de me le signalé j'ai fais une erreur dans la comparaison, il faut tester le string, j'en ai profiter pour l'optimiser :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Oui, dans le JS d'aujourd'hui (ES2015 et +).
Si l'on a besoin de l'index :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Blog
Sans l'analyse et la conception, la programmation est l'art d'ajouter des bogues à un fichier texte vide.
(Louis Srygley : Without requirements or design, programming is the art of adding bugs to an empty text file.)
Hey, les deux fonctions que tu as donnés servent seulement à parcourir un tableau (certe la syntaxe est nouvelle) mais elle ne compte pas le nombre d'éléments dans le tableaux.
Bonjour,
Tout dépend de si on se réfère simplement à la question initiale ou au code mis en exemple (parcours du tableau du premier index au dernier, que tous les index soient définis ou non).
Si des index ne sont pas définis, une fonction "count" du style de php ne pourrait pas être utilisée pour une boucle comme dans l'exemple.
La première réponse convenait donc bien pour l'exemple donné.
Concernant le fait de faire un "count" façon php, le "for...in" paraît adapté :
On peut ajouter un test sur les clés dans le cas où il y aurait des propriétés énumérables indésirables.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
Je crois qu'il faut que tu révise ce que faits la fonction count() ici, car count retourne le nombre d'élement d'un tableau (indexé ou avec tout autre type de clef) qu'il est des trou ou non dans les clef, de la meme facon que si tu cherche à obtenir le nombre d'elément d'un tableau en JS que tout les index soient définit ou non, je crois avoir dis des le début que c'est ce que fesait proprité length de l'objet Array() car length prends l'index de la dernière valeur d'un tableau et ajoute 1...
Et sinon, tu execute ce code PHP et tu verra que count($array) affiche 3 est pas 6:
Et perso je me réfère au sujet du post et à la question du premier post
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Il y a une grosse différence entre JS et PHP au niveau des tableaux.
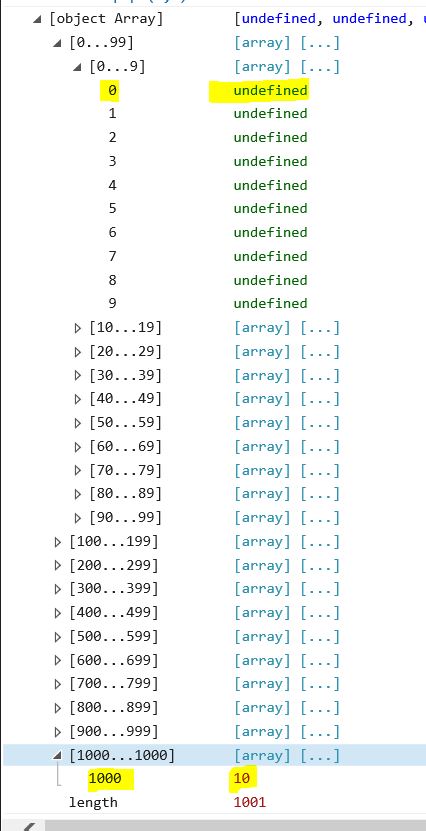
En PHP si tu mets $array[1000] = 10; il n'y aura qu'un seul poste dans le tableau. Si tu fais isset($array[1]) tu obtiendras false.
En JS si tu crées l'Array array et que tu mets array(1000) = 10; les 1000 premiers postes existeront et auront la valeur null.

Bonjour badaze,
Les index ne seront tout de même pas énumérables ?les 1000 premiers postes existeront et auront la valeur null.
De plus dans votre code ici "if(array[i] != null) count++;", si on met la comparaison stricte "!==null", on est d'accord que "count" vaudra 22 ?
callmarl :
Je connais, oui, mais qu'y a-t-il dans ce que j'ai dit qui laisse penser le contraire ?Je crois qu'il faut que tu révise ce que faits la fonction count() ici
Vraiment je ne vois pas, donc je tente au hasard :
1) Quand je dis : "ou au code mis en exemple (parcours du tableau du premier index au dernier, que tous les index soient définis ou non)." :
Je parle du code du premier message :
Si on considère la question sans le code, on peut être tenté de faire une fonction similaire au "count" de php, mais si on regarde l'exemple, on se dit que c'est plutôt "length" qui est recherché pour ce genre de boucle.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
2) Quand je dis : "Si des index ne sont pas définis, une fonction "count" du style de php ne pourrait pas être utilisée pour une boucle comme dans l'exemple." :
Supposons qu'il y ait une fonction "count" comme php et adaptons l'exemple de départ :
Il sera affiché "undefined" pour "i=0", mais pas la valeur 123 pour "i=1".
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
A noter au passage que la fonction "count" sera appelée à chaque itération, ce qui n'est pas très optimisé (sauf si c'est voulu car par exemple le nombre d'éléments du tableau change dans la boucle).
Oui, je sais, et moi je disais que la première réponse et celle de danielhagnoul réagissaient, de mon point de vue, plus spécifiquement à la boucle "for" de l'exemple, pour laquelle un "count" qui ne comptabilise que les clés énumérables (ou éventuellement les valeurs différentes de undefined), ne permet pas de parcourir tous les index définis ou non.Et perso je me réfère au sujet du post et à la question du premier post
Où est le souci ?
3) Le "for...in" que je propose ne convient-il pas ?
Si j'ai ceci :
J'attends d'une fonction "count" qu'elle me retourne 2 (index 1 et 3), ce que fait le "for...in" que je propose, mais c'est selon les objectifs, on peut préférer qu'elle retourne 1.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
4) Quand je dis, au sujet du "for...in" : "On peut ajouter un test sur les clés dans le cas où il y aurait des propriétés énumérables indésirables." :
Dans la majorité des cas, on ne voudra comptabiliser que les clés qui sont des entiers positifs.
Si on a défini des propriétés énumérables comme des fonctions, alors un test sur les clés est requis dans le "for...in".
On peut aussi avoir "tab=new Array(3)" ou "(tab=[]).length=3", "length" vaut 3, sans qu'il y ait d'index défini.car length prends l'index de la dernière valeur d'un tableau et ajoute 1...
A noter que dans votre fonction "count", le test commence à partir de "i=1", petite erreur à corriger.
Effectivement. Je n'avais pas envisagé la chose sous cet angle.
Pour la comparaison stricte oui ça donne bien 22 à la lumière de l'énumérabilité la fonction se résume à :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
@callmarl :
non seulement tu déterres une discussion de plus de 8 ans mais en plus tu n'es pas capable de rajouter le compteur comme tu l'as fait dans ta fonction !(...) mais elle ne compte pas le nombre d'éléments dans le tableaux.
De plus pour faire récent, on peux faire un simple
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Les joies du CSS | Réponses sur forum | Simple comme JS | Essais libres autour de l'API G$$gle Maps
✂ ---------------------------------------------
developpez.net c'est aussi :
✔ Les meilleurs cours et tutoriels pour apprendre le CSS
✔ Les meilleurs cours et tutoriels pour apprendre le (X)HTML
✔ Les meilleurs cours et tutoriels pour apprendre le JavaScript
Bonjour,
Mettre le compteur "count" dans la boucle "for...of" de danielhagnoul, c'est bien ça ?
Précisons alors qu'on obtiendra simplement la longueur "length" (à moins bien sûr d'ajouter un test sur la valeur ou l'index, mais ce n'est pas comparable au "for...in") :
C'est pour ça que je disais que l'intervention de danielhagnoul était dans la même optique que la première réponse avec "length".
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Bonne idée, oui.De plus pour faire récent, on peux faire un simple
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Pour les rares cas où il y a des propriétés énumérables autres que les index entiers positifs classiques, on peut revenir à "for...in" (ou autre méthode équivalente s'il y a) et ajouter un test comme je disais :
Pour le test sur la clé, j'ai fait la première idée qui me venait, à voir s'il n'y a pas des cas particuliers où mon test est incorrect.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Voir ce lien pour d'autres idées :
http://stackoverflow.com/questions/1...sitive-integer
Je réponds seulement à une question, un équivalent de la fonction count(); qui je pense en C aurai également été crée en testant le typeof. M'enfin bon... D'autre pars ta proposition Object.keys(tab).length est judicieuse, et malgrès que le sujet date d'il y à 8 ans, les gens continu d'apprendre le JS et d'autre pars je suis tomber sur cet discussion en faisant une simple recherche google (fonction count() en JS) et qui plus ai dans les 3 premier lien google (d'ailleurs très bon référencement de developpez sur ce coup là).
Je n'ai pas compris ta remarque à propos de ma fonction count() étant donné quelle sort exactement le même résultat que ta proposition
Bonne continuation, je pense que les prochaine personne qui tomberont comme moi sur ce vieux sujet et chercheront des réponse, l'auront et qui plus est de façon très très moderne.
Tout à fait!Envoyé par Loralina
Attention avec javascript même si les bases ne change guère il évolue quand même vite et souvent lorsque l'on débute il vaut mieux privilégier des sources récentes et commencer par ce documenter non pas sur bases de sources mais sur base du langage, méthodes misent à disposition.Envoyé par callmarl
Les joies du CSS | Réponses sur forum | Simple comme JS | Essais libres autour de l'API G$$gle Maps
✂ ---------------------------------------------
developpez.net c'est aussi :
✔ Les meilleurs cours et tutoriels pour apprendre le CSS
✔ Les meilleurs cours et tutoriels pour apprendre le (X)HTML
✔ Les meilleurs cours et tutoriels pour apprendre le JavaScript
Partager