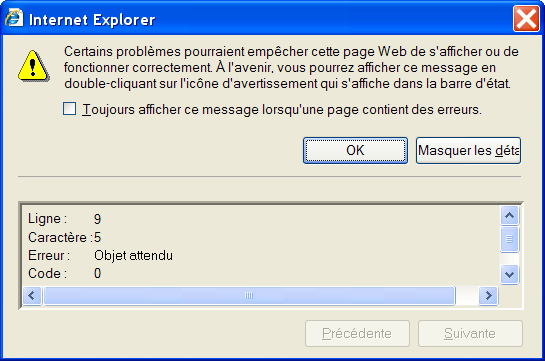
Bonjour tout le monde ! Voila il se trouve que j'ai besoin d'utiliser l'ajax dans mon application web mais j'ai un souci: Sur Firefox aucun problème tout se lance parfaitement. Sous IE aucun traitement ne se fait et sous IE j'ai l'erreur suivante :
Voici le code :
Je ne comprends pas,ca marche sur Opera, sur Firefox, sur Chrome ca met le temps mais ca affiche tout d'un bloc plutôt que petit à petit (mais ca marche^^) mais sur IE rien...
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
Voila les lignes de 3 à 6 puisque c'est le 5 qui ne marche pas :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4












 Répondre avec citation
Répondre avec citation












 Pas de question technique par MP !
Pas de question technique par MP !
Partager