Bonjour,
je suis en train de développer un "éditeur de map" et je me pose des questions sur la méthode la plus performante pour l'édition et l'affichage.
Avant tout je vous explique rapidement le fonctionnement.
- La carte est un carré de 640x640 pixel
- Ce carré est divisé en carré de 16x16 pixel
- Il y à donc 40 carré par lignes et 40 lignes
- Chaque carré contient une images de 16x16 pixel
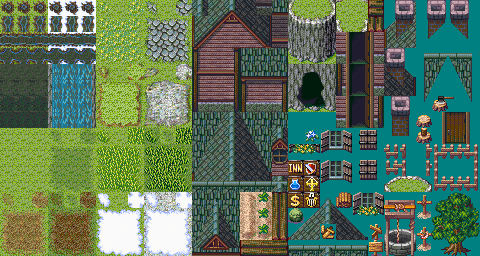
Maintenant le problème se pose au niveau des ressources (les images de 16x16 pixel), elles se présente sous la forme de grandes images comme celle-ci et ils faut considérer que pour une map il peut y en avoir 5 ou 6 différente d'utiliser.
Première question, comment exploiter les ressources :
A partir de ses grandes images, je dois trouver le moyen le plus intéressant d'afficher uniquement des carré de 16x16 pixel pour chaque "position" de la carte.
- Sois je les découpent diréctement en carré de 16x16 et donc quand la map va se charger, le navigateur devra afficher 1600 images par "vue" (en considérant que sur 1600 images il y aura surement que 400 images différentes).
- Sois j'utilise la propriété background position afin d'utiliser les images en grands mais de n'afficher que la partie concerné dans chaque carré de 16x16 pixel. Du coup le navigateur devra charger 5 ou 6 grandes images et les disposé correctement via le CSS.
Deuxièmement, exploiter la BDD
Je me demande également la méthode la plus rapide pour aller chercher les donnée dans la base. La carte sera en Ajax et anticipera les déplacement en chargant à l'avance ce que l'utilisateur ne vois pas. Cependant quand l'utilisateur affiche la map, il y à tout de même 1600 carré de 16x16 pixel à remplir avec une image. Je vais aller chercher ses informations grace à l' ID de la map, la position x et la position y, ce qui renvera une image ou une image + une propriété background position (en fonction de la méthode choisis plus haut), mais qu'es qui sera le plus rapide entre :
- Aller diréctement intéroger la base MySql avec une requete.
- Intéroger un fichier XML.
- Inclure un fichier PHP qui contient un array de la map.
(Pour ces 3 solutions, il faut considérer que, après l'édition de la map, le script aura sois envoyé les donné à la base SQL, sois créer un fichier XML, sois créer un .php)
Voila, si vous avez déjà essayé ce genre de chose ça m'intéresse.
Merci,
nestoyeur.










 Répondre avec citation
Répondre avec citation





Partager