perso, je fais de l'Angular. c'est bien encadré, complet, extrêmement fiable, performant.....
Electron
Ember.JS
Angular
Meteor
NW.JS
React
Proton Native
Vue.JS
Mithril
Polymer
Backbone.Js
Aurelia
Autres (à préciser en commentaire)
 Discussion :
Discussion :
perso, je fais de l'Angular. c'est bien encadré, complet, extrêmement fiable, performant.....
Si on peut toujours faire mais pour les cas particuliers (à la marge je le répète) c'est des adaptations manuelles comme avec le DOM, CSS, HTML. Aucun blocage, aucun "je ne peux pas faire".
C'est un cas d'ihm assez particulier que tu décris et je ne suis pas certain que visionner des vidéos Youtube sur une sphère qui bouge soit la meilleure expérience utilisateur qu'il soit, mais bon. Ton exemple reste aussi sur des animations simples.
Aucun pb, menu horizontal, les animations de toutes sortes aucun pb et en plus sans aucun code. Il y aura du code pour déclencher l'action sur le clic, pour déterminer en dynamique la taille de l'écran et pour intégrer la vidéo en tant que texture sur la sphère. Après par code on pourrait même aller plus loin en intégrant un moteur physique (Box2d est fourni en standard par exemple) pour que la sphère ne fasse pas que rebondir sur les bords de l'écran mais qu'il y ait une gestion de la gravité par exemple, qu'elle se "cogne" aux autres éléments graphiques etc...
Le Cobol évolue toujours aussi (intégration du XML, JSON par exemple) et si on ne le fait pas évoluer on perd le support éditeur et on se retrouve avec une dette technique importante...
Mon site - Mes tutoriels - GitHub - N'oubliez pas de consulter les FAQ Delphi et les cours et tutoriels Delphi
(1) ngfor est complet et dispose de tout le nécessaire. tu connais rien alors tu nous sort de fausses affirmations
(2) avec REACT donc on se retrouve avec du code dégueux dans la vue ---> AH AH AH justement c'est ce qu'il faut éviter ... le comble
par contre, oui, le JSX c'est un langage de merde sur REACT ! je te confirme !
(3) "spécifiques prédéfinies et limitées,"
je crois que c'est tes connaissances qui sont limités.
je suis à mon 4ème gros projets sur Angular, je n'ai jamais été limité.
ça me débecte ce genre de personnage qui la ramène avec de fausses informations, de l'ignorance totale !
React, c'est le bordel.... les gens dev... chacun à sa façon, bonjour la maintenance. React c'est juste une mode de moutons....
Moué, je serais très curieuse de voir la tronche du code derrière (surtout s'il est généré) et le niveau de complexité que ça ajoute dans l'ide pour ensuite développer l'application qui du coup, je suppose, se met à intégrer des effets graphique et n'est plus uniquement déclaratif. En html ça va être un menu normal, une déclaration de style css de quelques ligne (réutilisable) et un add class qui là aussi va tenir en une ligne. Ensuite évidemment le code du moteur physique, ça c'est autre chose mais ça reste uniquement un fichier de code à charger. À mon avis ton application va commencer à intégrer de la complexité avec de la manipulation d'éléments.
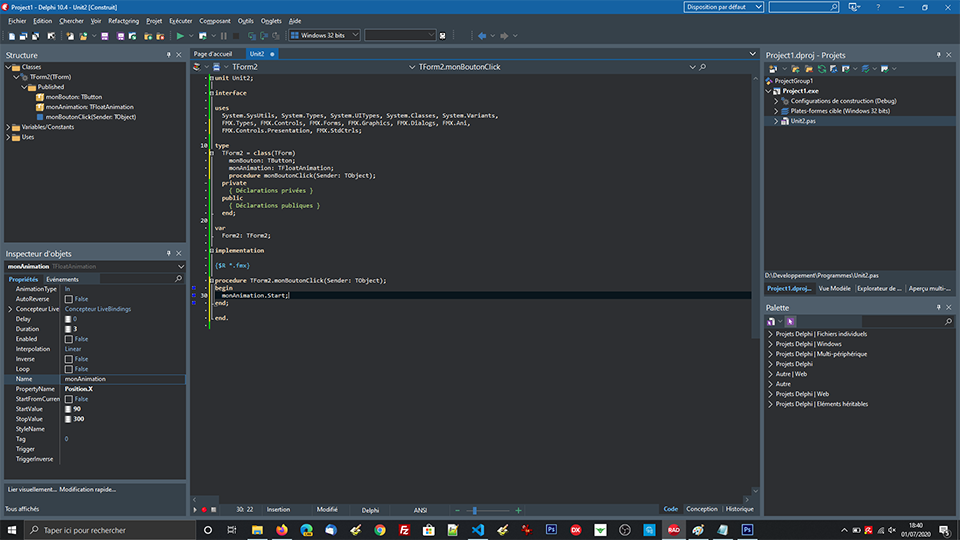
Sans faire ce que tu as demandé (car je n'en vois pas l'intérêt, et j'ai déjà des exemples avec des textures animées en 3D mais pas avec des vidéos Youtube), voici un exemple de la "tronche" du code. Exemple d'un bouton qui va se déplacer sur l'axe des abscisses de la position 90 à 300 lorsqu'on clique dessus.
Dans le designer d'interface, j'ai placé un bouton via la souris, j'ai ajouté un composant TFloatanimation via la souris aussi.
Dans la vue "Structure", je place l'animation pour qu'elle soit enfant du bouton (tous les composants peuvent contenir d'autres composants) afin que l'animation agisse sur le bouton et ses éventuels composants enfants.
Dans la vue "Inspecteur d'objet", je configure l'animation comme je le souhaite. Si ce qui est proposé par défaut (déterminé en fonction du composant parent) ne suffit pas, il est possible d'implémenter sa propre animation dans l'événement OnProgress.
Et enfin, dans le code, j'implémente le démarrage de l'animation lors du clic sur le bouton :

C'est manifestement un code lourd et illisible...
Je persiste à dire que les besoins usuels sont largement couverts avec ce qui est fourni en standard. Pour les besoins particuliers, c'est à implémenter soi même mais tout est possible.
Bien sur, tout ce qui est fait via la souris, la vue structure et l'inspecteur d'objet peut être fait aussi dynamiquement dans le code.
Pour ajouter des effets graphiques, même chose : de nombreux effets sont fournis en standard sous forme de composant (donc bien évidemment réutilisable, cumulable à souhait). D'ailleurs, la notion de composant réutilisable est l'essence même de Delphi depuis son origine. Cerise sur le gâteau, derrière se sont des shaders exécutés sur le GPU. On peut créer ses propres shaders mais, dans ce cas, il va falloir connaitre le HLSL ou le GLSL.
Mon site - Mes tutoriels - GitHub - N'oubliez pas de consulter les FAQ Delphi et les cours et tutoriels Delphi
moralité : éviter de dire oui à des demandes du genre "j'aimerai que mon application métier s'affiche dans le ruban de l'exporateur windows en 1500 x 1200 px tout en flashant le bios à l'ouverture"
Ca ressemble assez bien à ce que j'imaginais et finalement pas mal à du Flash en plus puissant. Premier point qui me choque : Je place un bouton sur la grille qui va se déplacer sur l'axe. En HTML on n'a pas une grille, on a un DOM, et des styles qui s'appliquent à ce DOM. Un élément dépend de son contexte et pas de sa position sur une grille.
Avoir une vue WISIWYG d'une application non designée pour un viewport un affichage spécifique (et même dans ce cas) est un problème majeur et c'est pourquoi aucun développeur web compétent ne travaille avec un éditeur de ce genre).
Là je vois déjà un cauchemar à maintenir alors que tu as un bouton. Une grille, graphique, une arborescence d'éléments graphiques, des objets d'animations, des éditeurs de propriété avec 300 trucs et configurés dans des sous et sous-sous menu. Alors quand on commence à avoir des couches et des couches et des couches de trucs et de machins, qu'il faut réorganiser le layout pour des dizaines de tailles d'écran différentes, quand c'est un autre développeur qui arrive sur l'application...
La meilleure méthode pour concevoir des interfaces, passée la phase design, c'est du code et uniquement du code. Et c'est pour ça que la technologie web est devenue une référence, car ça permet de concevoir des inerfaces sans utiliser un éditeur graphique tout en restant facilement lisible par un humain car c'est une représentation très simple avec une couche contenu, une couche style, et une couche interactions, tout en ayant accès au code source en cours d'exécution dans le navigateur pour modifier et tester des trucs en directs.
Je pense qu'il faut juste de l'habitude et de l'expérience pour se rendre compte d'une part de la puissance du truc, d'autre part au final de la simplicité et maintenabilité.
Ah, et quand je disais "je me demande la tronche du code", je veux dire quelle est le code du rendu de l'application avec ses composants et ses styles, pas le code qui te sert à appliquer à un élément un truc choisi dans des menus
Il n'y a pas de grille, c'est juste les coordonnées à l'écran qui reste en 2 dimensions qu'on soit dans une application native ou web. Pour reprendre ton exemple d'un élément qui bouge et qui rebondit aux bords de l'écran (puisque c'est ce que indiquais), j'ai fait vite: je n'ai pas fait de positionnement relatif via des layouts.
Sache que l'interface graphique est dans un fichier .dfm à part qui est un simple fichier texte, consultable et modifiable en mode texte. L'éditeur graphique est un plus bien utile dans la plupart des cas. Le code métier est dans le fichier .pas.
La vue en structure permet de rapidement voir comment est constituer l'ihm.
Méconnaissance encore : les interfaces sont en vectoriel... Par défaut, pas besoin de les adapter en fonction des résolutions et définitions des écrans. Après, en revanche, il est possible par un mécanisme d'héritage, de configurer l'interface spécifiquement pour une plateforme donnée : on n'affiche pas les mêmes infos sur un écran 30 pouces 4k et sur l'écran d'une montre connectée...
Le développeur qui arrive sur le projet s'y retrouve vite, comme tu le dis c'est une question d'habitude.
La technique web est une référence pour le développement d'application web car c'est une bonne méthode pour simuler et tenter de se rapproche du comportement réactif des applis natives dans un navigateur. Les OS, applis natives, jeux n'utilisent pas les technologies web pour concevoir leurs interfaces...
Tout à fait, et manifestement, tu n'as pas l'habitude d'utiliser Delphi pour comparer.
Je t'ai montré ce que le développeur voit en terme de code (et ce qu'il doit maintenir). C'est du compilé en natif, donc le générer sera de l'assembleur et je fais confiance aux personnes qui font les compilateurs pour optimiser bien mieux que je ne pourrai le faire le code généré. Dans le cas d'une application web, il faudrait que tu donnes le code généré + le code du navigateur pour voir comment l'implémentation à été faite jusqu'à l'affichage sur l'écran.
Mais je suis toujours en attente d'un exemple qui serait réalisable en web et pas en natif...
Mon site - Mes tutoriels - GitHub - N'oubliez pas de consulter les FAQ Delphi et les cours et tutoriels Delphi
Mais pourquoi des coordonnées ? Le HTML affiche le contenu en fonction du flux. Si je conçois un menu après, ce qui se trouve après se retrouve en dessous. Si je veux positionner un élément de ce menu, il est relatif au menu. Quelle perte de temps que de placer élément par élément à la main.
Le vectoriel ne résout que le plus petit des problèmes. Rendre une interface responsive, ce n'est pas juste rendre des éléments plus petits ou plus grand, c'est parfois réorganiser complètement le layout. Je suppose qu'en Delphi tu crées des layout différents en te basant sur plusieurs tailles d'écran... comment tu t'y retrouves ? Si tu as un item d'un menu en haut à haut à gauche à 900px de large et en bas à droite en 860px comment tu suis le flux de ton layout.
Comment veux-tu que j'ai l'habitude d'utiliser Delphi ? La techno est morte de chez morte, je n'ai même pas trouvé de vidéo Youtube d'explication. Mais j'ai déjà bossé avec des conceptions de ce genre et ça ne marche pas.
Ce que je veux dire c'est que je veux pouvoir avoir un contrôle total du layout directement dans le code, et pouvoir comprendre le layout de l'application juste en regardant ce dernier. Donc à quoi ressemble ce code ?
Tu as raison, j'aurais probablement plutôt dû dire pas possible de faire ça de manière maintenable. Déjà là avec ce simple exemple c'est limite, tu ajoutes des objets d'animations, des styles via des menus. En HTML l'élément de menu est une balise comme n'importe quelle autre, tu déclares un style de 3-4 lignes qui se trouve proprement rangé dans un fichier de style, même pas besoin de créer une animation il suffit d'indiquer qu'on peut une transition, avec un positionnement on le sort de son flux et peut être manipulé facilement... et à l'inverse il suffit d'inverser l'action. Le tout, hors moteur physique, tient en une ligne de HTML, 10 lignes de CSS, une ligne de JavaScript. Sans perdre du temps à aller cocher des cases dans des menus.
Parce que tu souhaitais faire rebondir un élément graphique sur les bords de l'écran...
Je me répète, une nouvelle fois car tu ne sembles pas lire mes réponses, tu peux le faire par code aussi : on est libre d'utiliser ou non l'éditeur graphique. Celui ci convient parfaitement dans les cas les plus fréquents. Après via le code, ça revient effectivement à ce qui est fait en web.
Concernant la perte de temps c'est subjectif et ça dépend de l'expérience de chacun. Je fais du développement web aussi et, pour moi, il m'arrive de perdre beaucoup de temps à comprendre certains phénomènes avec CSS car je ne le maitrise pas.
Tu lis les réponses que je te fais ? J'ai dit que l'on pouvait parfaitement réorganiser partiellement/complétement le layout si on le souhaite et ce n'est pas une réécriture à chaque fois, via le mécanisme d'héritage c'est de l'adaptation du parent. Dans mes développements Web j'utilise aussi pas mal Bootstrap et ça convient bien pour une majorité de cas d'usage mais son côté responsive à des limites sur de petits écrans par exemple.
Ce n'est pas mort, ça fonctionne très bien et tu n'as pas du beaucoup chercher... Exemples :
https://www.youtube.com/c/Embarcader...ologies/videos
https://learndelphi.org/
et un exemple en français récent :
https://www.youtube.com/channel/UCSr...4Pfprlw/videos
Dans le concepteur graphique d'ihm Delphi, il suffit de basculer en mode texte/graphique pour voir/modifier le code généré ou passer par la représentation graphique.
Ça ne charge ni l'IDE ni le code métier réellement utile. Avoir la représentation graphique en temps réel dans l'IDE est appréciable également, d'un coup, je vois le rendu sur Desktop (Windows, MacOS, Linux) et Mobile (IOS, Android). Les modifications apportées via l'éditeur graphique sont instantanément visibles dans l'IDE sans avoir à recompiler. Pour ce qui est des animations, oui il faut recompiler et exécuter l'appli.
Dans mon entreprise, des personnes non développeur accèdent au code et visualisent ainsi tout de suite le rendu de l'interface. Pour le maquettage c'est également très pratique. On peut constituer l'interface très rapidement avec le client à nos côtés.
Je n'ai pas rajouté de style via des menus, par défaut c'est le style de l'OS cible qui est utilisé. L'objet animation correspond à ton code HTML, on peut aussi le faire de manière inverse, en boucle, utiliser les méthodes d'interpolation de son choix, c'est exécuté dans un thread à part. Les composants que je rajoute sont réutilisables et modifiables à souhait. Et encore une fois, on n'est pas obligé de passer par l'inspecteur d'objet pour modifier les propriétés (c'est juste un raccourci pour gagner du temps), tout peut se faire par code mais du coup on se retrouve à tout faire à la main comme en web et, du coup, on perd du temps ! Sans parler des risques d'erreur quand on ajoute du code manuellement, des tests qu'il faut faire en plus.
Je ne vois pas ce que tu trouves de limite dans la maintenance car une application Web moderne s'appuie sur un grand nombre de dépendances également ce qui n'est pas facile à gérer dans le temps et qui accélère aussi beaucoup la dette technologique d'une application Web.
Enfin, dans n'importe quel langage on peut produire ou non du code maintenable.
Mon site - Mes tutoriels - GitHub - N'oubliez pas de consulter les FAQ Delphi et les cours et tutoriels Delphi
Bonsoir j'arrive peut être après la bataille entre Sodium et Simon ;D
En ce moment je cherche à choisir
J'ai un projet à rendre en septembre pour le CNAM
Le back est en Java Spring.
Je peux choisir entre Angular, view, et react.
Je vois partout des offre Angular + Spring.
Cela m'influence un peu
Car ça me ferai un plus sur le CV
Je sais que FaceBouc à fait des éfforts sur l'accessibilité avec react
Quant à view il me semble plus facile à prendre en main que les deux autres.
Et même si je dois refaire après.
Mon objectif est de présenter le minimum viable
J'ai encore du mal à choisir
Que ce soit pour le projet ou pour après
Car en général je fais du front à minima juste pour collaborer avec ceux qui savent faire, et surtout ce qui peuvent faire avec leurs yeux.
J'interviens surtout sur l'accessibilité numérique quand ça compte pour le projet
Et dans ce cas je dois chercher pourquoi ce n'est pas accessible
Je ne suis pas trop intéressé par un design single page
Mais je vais devoir faire des appels ajax, je vais appeler mes services rest fait acvec Spring
Avoir une bibliothèque de composant serait un plus, ce qui penche pour view
Si vous pouvez me donner d'autres clefs
Consultez mes articles sur l'accessibilité numérique :
Comment rendre son application SWING accessible aux non voyants
Créer des applications web accessibles à tous
YES WE CAN BLANCHE !!!
Rappelez-vous que Google est le plus grand aveugle d'Internet...
Plus c'est accessible pour nous, plus c'est accessible pour lui,
et meilleur sera votre score de référencement !
Justement, pourquoi un élément graphique ? En HTML ça serait une simple balise qui peut sortir du flux tout comme y revenir avec une simple classe CSS.
Avec quel complexité de code par rapport à du HTML ?
Concernant la perte de temps c'est subjectif et ça dépend de l'expérience de chacun. Je fais du développement web aussi et, pour moi, il m'arrive de perdre beaucoup de temps à comprendre certains phénomènes avec CSS car je ne le maitrise pas.
Et donc tu perds en clarté du flux de ton application, déjà bien complexifié par le fait d'avoir des calques et des sous-calques, ou quel que soit le terme utilisé pour décrire la hiérarchie des éléments de l'écran.
Je ne vois pas de quelles limites tu veux parler, mais Bootstrap c'est bien pour faire un back-office sans faire perdre de temps à un graphiste mais que pour ça.
Le code généré c'est TOUJOURS sale. Ca n'existe pas du code généré propre
Encore une grosse faiblesse, utiliser des styles liés à l'OS est s'assurer d'avoir des inconsistences entre les navigateurs et devices.
On perd du temps car ce n'est pas conçu pour ça, tout simplement.
il existe une bibliothèque de widget avec Angular Material https://material.angular.io/components/categories
en effet, il y a de nombreuses offres d'emploi Angular + java. le choix est vite fait !
Angular est un framework complet et niveau temps d'apprentissage est aussi conséquent que si tu fais du vue ou react en lui ajoutant tout le nécessaire pour être complet
Si tu fais une app one page Angular est bien adapté. Il n'est pas fait pour s'inclure dans un workflow qui n'est pas 100% Angular côté front.
Si tu veux faire des pages web renvoyées par le serveur avec des éléments dynamiques, par exemple un tableau qui se régénère avec des issues d'une api qui te renvoie un JSON, VueJS est bien adapté.
Angular est bien adapté pour dev. des petits composants indépendants appelable si on le souhaite via un script javascript
Si ce n'est toi qui fait rebondir l'élément sur les coins de l'écran c'est que tu utilises quelque chose (une lib) qui le fait pour toi (ou qui va le générer pour toi)... Il n'y a pas de magie. Il faudra que tu m'expliques comment faire rebondir un élément graphique dans un conteneur (l'écran, la fenêtre du navigateur...) sans utiliser de coordonnées !
Je te rappelle que l'exemple que tu voulais était :
Donc ton menu décolle (animation), se transforme en boule (3D) et on lui applique en texture une vidéo Youtube (pas de pb avec Delphi, en CSS je ne sais pas) et la boule rebondit sur les bords de l'écran (besoin de manipuler des coordonnées). J'attends de voir cela avec une simple balise HTML et une simple classe CSS (et voir également ce qui est réellement généré et exécuté par le navigateur...).
Un exemple tout simple : création d'un cube en 3D, et je l'affecte à son parent (un viewport dans cet exemple qui lui aussi peut être créer de la même manière par code et le tout positionné au pixel prêt ou en relatif c'est comme on le souhaite) :
C'est l'équivalent de déposer un composant TCube sur la fiche via l'éditeur graphique. Je maintiens que l'avantage de l'éditeur graphique c'est qu'on peut le faire et le montrer à l'utilisateur en temps réel (que ça soit un simple formulaire classique, une scène 3D ou autre peu importe). Une autre personne qu'un dev peut le faire également. Et cela couvre facilement 80% des demandes usuelles. Pour le reste, tout est réalisable par code et cela n'apporte absolument pas plus de complexité qu'en Web.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
L'application n'est pas complexifiée et le fait d'avoir un outil graphique qui te permet justement de bien voir comment est architecturé ton interface est très appréciable. La hiérarchie est ainsi bien comprise au premier coup d'oeil. Chose que je ne vois pas en CSS (par manque de maitrise certainement) dans certains projets Webs (React) que j'ai pu reprendre.
Par exemple, si ton appli tourne sur des écrans de résolution < ou > à ce qui est prévu (extra small < 576px ou extra large ≥1200px). Il y a des cas où tu veux plus de souplesse (écrans très petits ou au contraire très grands)
Venant d'une personne faisant du web, elle n'est pas mal celle là !!! Angular (je ne connais pas) mais il me semble que c'est Typescript qui est utilisé : une surcouche à Javascript. Lui même interprété par le navigateur qui ensuite a ses propres routines d'affichage qui s'appuient sur l'OS...
De plus, je ne parle même pas des minifiers ou autres que tu utilises certainement.
Encore une fois, tu ne lis pas mes réponses. Avec Delphi, je développe des applications natives : elles n'ont pas besoin de navigateurs pour fonctionner. De plus, relis bien ma phrase, j'ai dit "par défaut c'est le style de l'OS cible qui est utilisé". Sous entendu que bien évidemment on peut appliquer ses propres styles. Mais par défaut c'est le thème de l'OS qui est appliqué justement pour ne pas perturber les utilisateurs habitués à leur OS. A titre personnel, j'ai mon bureau dans un thème sombre et quand je surfe sur un site qui est par défaut en clair (ou comme beaucoup) où on ne peut pas changer le thème je ne trouve pas ça très ux.
Pour rappel, Anders Hejlsberg l'un des principaux créateur de Typescript a conçu Delphi et C#.
Tu ne connais pas Delphi, tu continues à le critiquer et tes remarques à son sujet sont toutes fausses.
Si tu veux vraiment te faire une idée, tu peux télécharger la community édition gratuite et qui permet de compiler pour Windows, Mac OS, IOS, Android (le compilateur Linux n'est pas fourni avec cette édition) : https://www.embarcadero.com/fr/products/delphi/starter
Mon site - Mes tutoriels - GitHub - N'oubliez pas de consulter les FAQ Delphi et les cours et tutoriels Delphi
Ah mais le moteur physique c'est autre chose, moi je te parle de flux de contenu. Non c'est le terme "élément graphique" qui me choque. Tu commences à manipuler des éléments graphiques au lieu de faire du simple déclaratif.
Je te rappelle que l'exemple que tu voulais était :
Pas besoin d'une texture, une simple iframe suffit. Pour le côté html tu aurais un menu classique <nav><div>Lorem ipsum</div></nav>, une déclaration de style CSS (exemple .ball { border-radius: 50%; }) puis en JS addClass('ball'). On a d'un côté un DOM tout à fait classique, une liste de style bien rangés dans un fichier à part et le scripting totalement séparé.
Oui mais là encore tu rajoutes de la logique de scripting plutôt qu'encore une fois juste déclarer une balise et scripter uniquement de l'interactivité.
Là tu parles de bootstrap qui fournit une grille avec des tailles préconçues et effectivement généralement pourries. En CSS tu peux target n'importe quelle largeur d'écran en pixels, résolution en dpi ou même appliquer des styles spécifiques pour une impression papier.
Oui mais on s'en fout de ça, moi je parle de maintenance de l'application, le code qui est lu par des humains. On s'en fout du code qui est généré derrière puisque le but est de ne pas y toucher, tout comme on n'irait pas toucher à du binaire. De plus, le code humain en PHP par exemple (et très certainement sur Delphi aussi) est recalculé par l'interpréteur afin d'être optimisé avant exécution.
Oui... donc c'est bien pour faire des applications natives pour un usage spécifique, pas pour des applis multi-device / écrans, avant tout orientées affichage de contenu. Et encore, très franchement, si je devais développer de l'application purement native Delphi serait très probablement mon dernier choix vu l'absence total d'avenir de la technologie.
Donc Delphi est tellement bien que son créateur est parti créer certaines des technologies que tu décries ?
Je pourrais l'avoir au boulot mais franchement pourquoi faire ? Je préfère me former sur des technologies d'avenir et quand je vois le bordel que c'est pour maintenir de vieilles applications... Du HTML/CSS On en fait depuis plus de vingt ans, on en fera encore très probablement dans vingt ans. La technologie évolue mais il y a rarement des choses qui arrêtent de fonctionner, à part les hacks spécifiques pour pallier au non respects des normes des anciens navigateurs de Microsoft.
Consultez mes articles sur l'accessibilité numérique :
Comment rendre son application SWING accessible aux non voyants
Créer des applications web accessibles à tous
YES WE CAN BLANCHE !!!
Rappelez-vous que Google est le plus grand aveugle d'Internet...
Plus c'est accessible pour nous, plus c'est accessible pour lui,
et meilleur sera votre score de référencement !
Comme aucun des arguments contre le Delphi ne fonctionne, puisqu'ils sont juste de la méconnaissance, tu en viens à dire que c'est la techno tout entière qui n'est pas "d'avenir".
Alors que Delphi est presque aussi vieux que le HTML, et à toujours très bien fonctionné, et continuera à le faire certainement tout aussi bien que ton HTML.
C'est fou cette manie de critiquer sans connaître et encore moins comprendre.
Encore une fois, la grande majorité du temps, on passe par l'éditeur d'interface graphique. Il génère le fichier .dfm (fichier texte). Le code métier se trouve dans le fichier .pas. Très souvent, on n'a pas à modifier manuellement le fichier .dfm.
Sûre ? puisque tu souhaitais, mettre la vidéo sur une boule (donc un objet 3D), il y aura forcément utilisation d'une texture.
En Delphi, le menu, la constitution de l'interface seront dans le .dfm, les styles (si on veut en appliquer autres que celui par défaut de l'OS) sont des fichiers autres que le graphiste fourni par exemple, le code métier est dans les fichiers .pas que l'on peut bien sur organiser à sa guise.
C'était dans le cas où je crée les composants de manière dynamique. Je peux organiser mon code comme je le veux : faire un .pas où on ne fait que créer les composants, un autre où l'on gère par code les animations que l'on veut...
Oui je parlais de bootstrap (relis bien ma phrase d'origine je le mentionnais). En CSS tu peux cibler n'importe quelle largeur d'écran. Avec Delphi aussi et en plus, comme c'est du vectoriel, c'est encore plus simple de gérer les différentes résolutions, définitions et tailles d'écran.
C'est bien ce qui me semblait : alors le code que je t'ai montré est le code lu et modifié par les humains ! Il n'y a pas d'autre code généré car il n'y a pas d'interprétation, je le répète c'est du compilé en natif pour la plateforme ciblée à partir du code que je t'ai montré.
Moi je ne trouve pas "qu'on s'en fout" comme tu dis. Je note juste que pour quelqu'un qui pense maitriser tout l'affichage et qui se méfie du code généré, tu passes par beaucoup plus de couches et de génération de code que ce que je fais avec Delphi.
Encore une fois, affirmation complètement fausse. Je te renvoie par exemple à la première vidéo que je t'ai partagée ( ): une application mobile qui fonctionne sous Android et IOS (donc multi device), sur des écrans de smartphones ou de tablettes (donc multi écran) qui est justement très orientée affichage de contenu.
Attaque gratuite et sans fondement (comme le reste) typique de la personne à court d'argument (et qui aussi n'a jamais testé le produit critiqué).
Encore une affirmation fausse : il a été débauché (ainsi que d'autres personnes à l'origine de Delphi) par Microsoft car Microsoft a tout de suite vu le potentiel et a un chéquier bien plus garni que celui de Borland à l'époque. De nombreux concepts ont été repris pour C#.
C'est d'ailleurs ce qui a lancé les rumeurs dans les années 2002-2005 de la mort de Delphi. Mais depuis le rachat par Embarcadero et la mise en place du framework multi plateforme Firemonkey (FMX), c'st bien repartie et la solution est fiable, efficace, productive.
De plus, je n'ai pas l'impression de décrier certaines technologies contrairement à toi. Je te montre que tout ce que tu dis à l'encontre de Delphi est complètement faux et émane d'une personne ne connaissant absolument pas le produit.
Pour tester justement et constater les bêtises que tu racontes à son sujet. De plus, c'est toujours bon de voir autre chose, de sortir de sa zone de confort : on apprend beaucoup ainsi.
On en revient à ce que je te disais : tu verras ton appli web dans 5 ans. Avec toutes les dépendances que tu tires, et que les faire monter de version (si elles existent encore à ce moment), ton application sera certainement à réécrire avec ce qui sera à la mode dans 5 ans. D'ailleurs, Angular a déjà connu dans son passé une rupture de compatibilité ascendante... (comme d'autres : Swift, Python...)
Dans ma boite, on termine une migration industrialisée de plusieurs centaines d'applications. On passe ces applis à React pour le front et spring boot pour le back (et plein d'autres lib tierces et variées). Résultat des courses, on met en prod des applis qui utilisent des versions anciennes des frameworks et libs (elles étaient pourtant à jour au moment où le projet a démarré mais les coûts que cela engendre de les faire monter de versions, repasser les tests... et il ne s'est pas écoulé 5 ans).
Il y a quelques années, j'avais développé une appli web. Le code est en Groovy et je ne sais plus quel était le framework graphique utilisé toujours est il que l'on a eu un problème car l'appli ne fonctionnait plus correctement lors du passage à Chrome en version 45 (de mémoire). En fait, Chrome avait modifié sa lib de parsing XML et c'est ce qui posait pb...
Mon site - Mes tutoriels - GitHub - N'oubliez pas de consulter les FAQ Delphi et les cours et tutoriels Delphi
Partager